Firefox pop-up menu. Again.
13 June 2020Firefox is a great browser but the developers also have the nasty habbit of breaking stuff on a regular basis, so with every major upgrade I need to get updated versions of themes and then manually apply various fixes. I thought this had been rectified but I noticed that once again problems of accidentally hitting the top menu item were back. I knew some custom CSS would fix it but this time round I decided to look into and document how to find out which element needs to be specified.
Ancedotally problems with the pop-up menu seem to be system-specific with choice of window manager being a major factor. Whatever the underlying cause the focus here is on fixing it for systems where it is a problem, using instructions that are hopefully more future-proog than just giving the required CSS fix
Using the Browser Toolbox
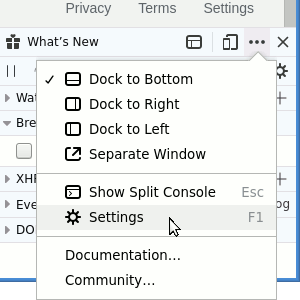
Firefox has built-in functionality — the Browser Toolbox — that allows you to examine the GUI itself and inspect the associated CSS elements. Under the Tools menu go into the Web Developer sub-menu and select Debugger. Then with the debugger panel shown you need to go into the Setting which lives under the drop-down menu shown below. Other guides that I have read were unclear that the menu is located here rather than in the main Firefox settings.

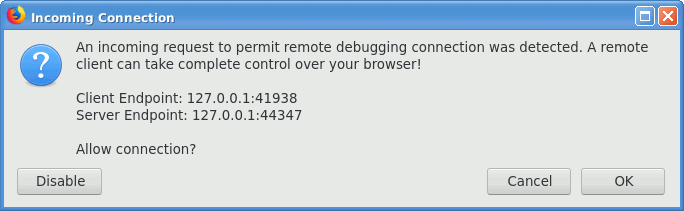
Next two options need to be enabled: Enable browser chrome add-on debugging toolboxes and Enable remote debugging. By default remote debugging is disabled and you will likley want to turn it off once finished. Once this is done the Web Developer menu under Tools will now contain Browser Toolbox — upon selecting it you will get a warning dialog like the following. This is because the toolbox is created as an external process that acts as a debugger for Firefox itself.

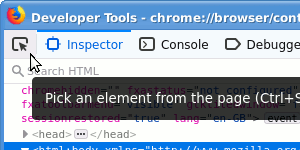
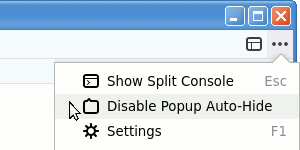
In the right-hand corner of the newly popped-up Developer Tools window, choose Disable Popup Auto-Hide, which makes it possible to display pop-up menus and then select elements within them. Then in the top-left anable the element picker. Both of these are shown in the images below.


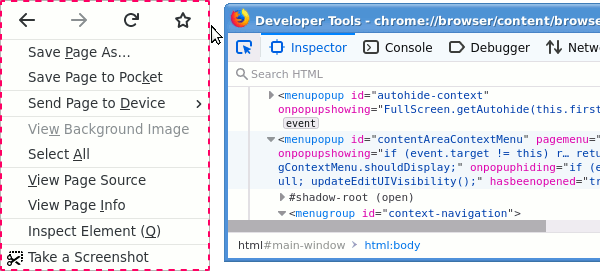
Now it is just a case of selecting the element of interest, and seeing it highlighted within the Developer Tools window. In the screenshot below this is the container for the whole pop-up, which has an id of contentAreaContextMenu — this is the id that will be referenced later.

The fix itself
To the bottom ofuserChrome.css add a little CSS to shift the whole pop-up menu ever so slightly to the right. The CSS id is contentAreaContextMenu from above, and being an id rather than a element class name it needs to be pre-pended with a hash.
#contentAreaContextMenu { margin-left: 6px; }
For me a slight shift is enough, but there is nothing stopping you doing more fancy stuff.